This website uses cookies so that we can provide you with the best user experience possible. Cookie information is stored in your browser and performs functions such as recognising you when you return to our website and helping our team to understand which sections of the website you find most interesting and useful.
News + Events + Resources
Optimizing Your Law Firm Website: A Guide to Monitoring Website Speed with GTmetrix
April 23, 2024 | Blog
A website is a law firm’s most important office location. Many things contribute to a website ranking well in the eyes of Google. One of those is page speed. The prevalence of mobile devices in today’s world emphasizes this even further. How many times have you clicked off a website because it was loading slow? Do you want potential clients to do that with your law firm website?
Why Website Speed Matters for Law Firms
A slow website can have various negative implications, affecting user experience, search engine rankings, and, as a result, your bottom line. Let’s dig in.
Search Engine Rankings
Google does not come right out and say speed is a ranking factor. That would just cause people to game the system and make websites load faster. There are, however, some hints we can take from Google that confirm that page speed is a consideration.
- In 2010, Google introduced “a new signal in our search ranking algorithms: site speed.”
- In 2012, Google launched PageSpeed Insights, a tool to help webmasters check the speed of their pages as Google sees it from a desktop search and a mobile search.
- In 2018, Google announced that speed was a ranking factor for mobile searches.
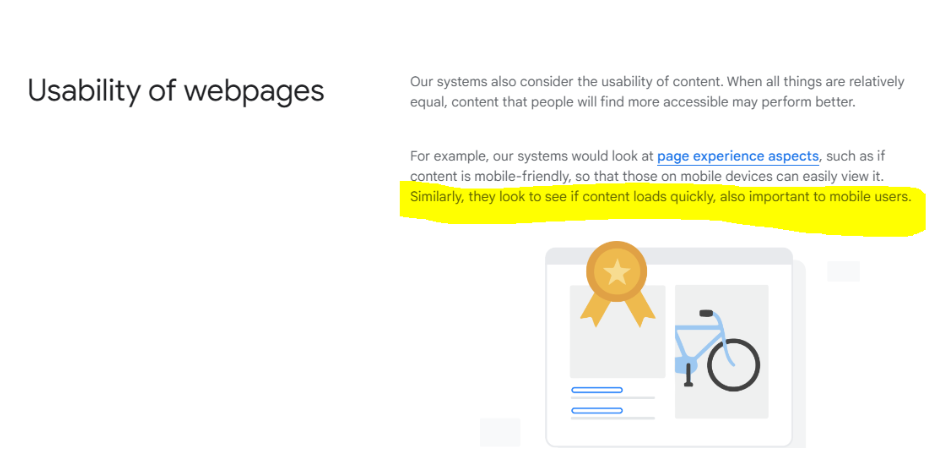
Google’s documentation has since been updated so that it does not directly mention pagespeed, however under “How Search Works,” we see “if content loads quickly” mentioned as a factor in Google’s consideration of the usability of webpages [screenshot below.]

All this to say speed is important.
It is also worth noting that, like SEO, speed is a page-level metric. Google ranks pages, not entire sites:
“Our core ranking systems generally evaluate content on a page-specific basis.”
Poor User Experience
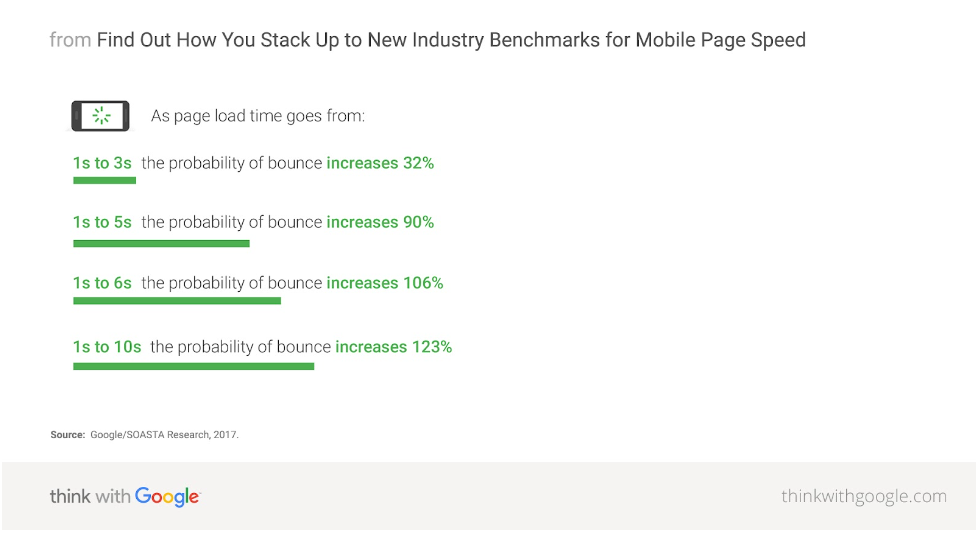
Slow-loading pages frustrate users and lead to a poor overall experience. Visitors are more likely to abandon a website if it takes too long to load, resulting in higher bounce rates and a negative perception of your brand. Think about it: no one likes to wait in line, anywhere, but in public, it’s a bit harder to abandon the task at hand. From the comfort of your home, there is an easy solution to a long wait time, the browser back button. As a general rule of thumb, the longer the wait, the more likely the user will leave your website before they even get there.

What Is Bounce Rate?
If you’ve ever looked at the analytics of your site, you may have come across what’s called bounce rate. In the old, pre-2023, version of Google Analytics, Universal Analytics, bounce rate is defined as:
A bounce is a single-page session on your site. In Analytics, a bounce is calculated specifically as a session that triggers only a single request to the Analytics server, such as when a user opens a single page on your site and then exits without triggering any other requests to the Analytics server during that session.
Bounce rate is single-page session divided by all sessions, or the percentage of all sessions on your site in which users viewed only a single page and triggered only a single request to the Analytics server. (Google)
In Google Analytics 4, as with most things, there have been some changes. GA4 focuses on engaged sessions rather than bounce rate.
Engagement rate and bounce rate are important metrics in Google Analytics that enable you to measure and analyze user engagement with your website or app.
Both metrics are defined in terms of engaged sessions.
- A session is a period during which a user is engaged with your website or app.
- An engaged session is a session that lasts longer than 10 seconds, has a key event, or has at least 2 pageviews or screenviews.
The engagement rate is the percentage of engaged sessions on your website or mobile app. The bounce rate is the opposite of the engagement rate. The bounce rate is the percentage of sessions that were not engaged.
In other words, engagement rate helps you measure the percentage of visits to your website or app that involved some form of meaningful engagement. (“[GA4] Engagement Rate and Bounce Rate – Analytics Help”)
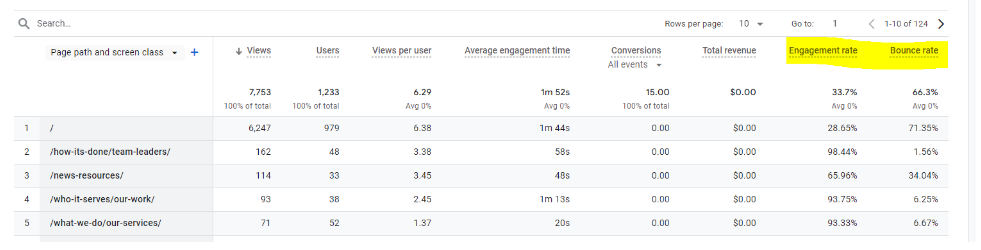
You can find both these metrics in your Google Analytics 4 Dashboard. 
If you’re having trouble with GA4, check out “Getting to Know Google Analytics 4 for Legal Marketers.” Our analytics team can also help you to take your analytics to the next level. Contact us today for assistance.
Decreased Conversions
A slow website can significantly impact conversion rates. Users are less likely to complete desired actions, such as making a purchase or filling out a form, if the website is slow. Faster websites tend to have higher conversion rates. If your website is slow, then prospects aren’t on it long enough to convert. Therefore, a slow website = less leads for your firm.
Don’t lose leads to something you can impact. You can make changes to increase your page speed. Website owners and developers should regularly monitor and optimize their site’s performance, addressing issues such as large image sizes, inefficient code, and server response times. Optimizing for speed not only improves user experience but also positively impacts search engine rankings, both of which lead to better business outcomes.
How Can Law Firms Measure Website Page Speed?
So the question becomes, how do you monitor page speed? That’s why we always recommend wearing a stopwatch when using the internet………
There are plenty of tools out there that help monitor page speed and experience. One of our favorites is GTmetrix. GTmetrix is a website performance testing tool that provides a detailed analysis of your website’s speed and performance. Here are some of the reasons we like GTmetrix:
Detailed analysis: GTmetrix meticulously analyzes page load times to provide detailed performance reports including historical tracking. The level of detail over time enables users to accurately monitor and refine their websites to improve performance.
User-friendly interpretation: GTmetrix distills this highly detailed information into formats that can be easily digested and analyzed. It uses a scoring system influenced by industry benchmarks such as Google’s PageSpeed and YSlow to deliver a concise overview of optimization levels. It also leverages visualization techniques such as the Waterfall Chart to present complex information and facilitate easy identification of performance inefficiencies.
Practical suggestions: GTmetrix not only analyzes website performance data but also uses this analysis to identify potential bottlenecks and offer practical suggestions for improvement.
Broad functionalities and integration: GTmetrix offers additional functionalities such as mobile performance testing and localization analysis to allow for analysis of diverse uses. It also integrates with other tools such as Google’s Lighthouse (which audits a webpage for performance, accessibility, and SEO) amplifying the utility of both platforms.
By utilizing GTmetrix, website owners and developers can gain valuable insights into their site’s performance, identify areas for improvement, and implement optimizations to enhance user experience and SEO rankings.
How Law Firms Can Prioritize Pages for Speed Optimization
Your website probably has many, many pages but you can focus on the most frequently used when optimizing page speed. Data will likely tell you that the homepage and attorney bios are regulars in the top ten visited pages of your law firm website. You can use Google Analytics to find this out:
To access analytics for your website, begin by navigating to analytics.google.com in your web browser. Once there, locate the Engagement Reports section within the dashboard. Within this section, find and click on the Landing Pages report. This report provides valuable insights into the performance of your website’s landing pages, allowing you to analyze visitor behavior and optimize your content accordingly.
This report will give you the top ten pages that people land on when they arrive from Google.
It shows you the first page a visitor lands on when they visit your website and how many visitors land on each page. This information can help you identify which pages are performing well and which ones need improvement.
Once you have identified the most critical pages to optimize for page speed, here are some of the optimizations you should consider:
Technical (For Your Web Development Team or Website Manager)
Minify CSS, JavaScript, and HTML: Remove unnecessary characters like whitespace, comments, and line breaks to reduce file size. You can use tools or plugins to automate this process.
Use a Content Delivery Network (CDN): Distribute your static resources across multiple servers worldwide to reduce latency and speed up content delivery.
Minimize Redirects: Avoid unnecessary redirects because each redirect adds extra time for the browser to reach your content. As the browser calls up your firm’s websites, it tries to get to the particular URL most efficiently. It is best practice not to crowd that path. Ideally, no redirects are desirable – one is fine, but two will begin to push limits.
Implement Lazy Loading: Load images, videos, and other non-critical resources asynchronously as the user scrolls down the page, rather than loading them all at once. Usually, loading everything above the fold when the user arrives will suffice. As the user scrolls and interacts with the rest of the site, you can load other elements.
Less Technical (Do-It-Yourself, Hopefully)
Prioritize Above-the-Fold Content: Ensure that the most important content loads first, allowing users to start interacting with the page while additional resources continue to load in the background.
Optimize Images: Compress images to reduce file size without sacrificing quality. Use modern image formats like WebP, where supported, and specify image dimensions to prevent layout shifts. Relay this to your graphic designers if you have them.
Implementing these optimizations should improve the speed and performance of your webpage and your online presence.
For attorneys, a fast and efficient website is a crucial tool for attracting and retaining clients. By utilizing GTmetrix or similar tools to monitor and optimize website speed, you can enhance user experience, improve search engine rankings, and stay ahead in the competitive landscape. Elevate your website’s speed and performance with the expertise of our law firm website development team. Reach out today to ensure your site stands out from the competition.
WE ARE DIGITAL ARTISANS.
Let us create a bespoke strategy for your practice.

